本文共 5193 字,大约阅读时间需要 17 分钟。
译者:jiankunking 出处:
HTTP不仅提供web页面服务,在构建公开服务和数据api方面,它也是一个强大的平台。HTTP简单、灵活、无处不在。几乎你能想到的所有的平台,都有一个HTTP库,因此HTTP服务可以影响到广泛的客户端,包括浏览器、移动设备,和传统的桌面应用程序。
ASP.NET Web API是一个基于.NET框架用于构建Web API的框架。在本教程中,您将使用ASP.NET Web API创建一个Web API并返回一个产品列表。
本教程中开发工具及环境版本:
- Visual Studio 2015 Update 2
- Web API 2
创建一个Web API项目
在本教程中,将使用 ASP.NET Web API 创建一个web API项目返回一个产品列表。前端Web页面使用jQuery来显示结果。
启动Visual Studio,在开始界面选择新建新项目或者从文件菜单选择:新建-项目。
在模板页选择:已安装-模板-Visual C#-Web。
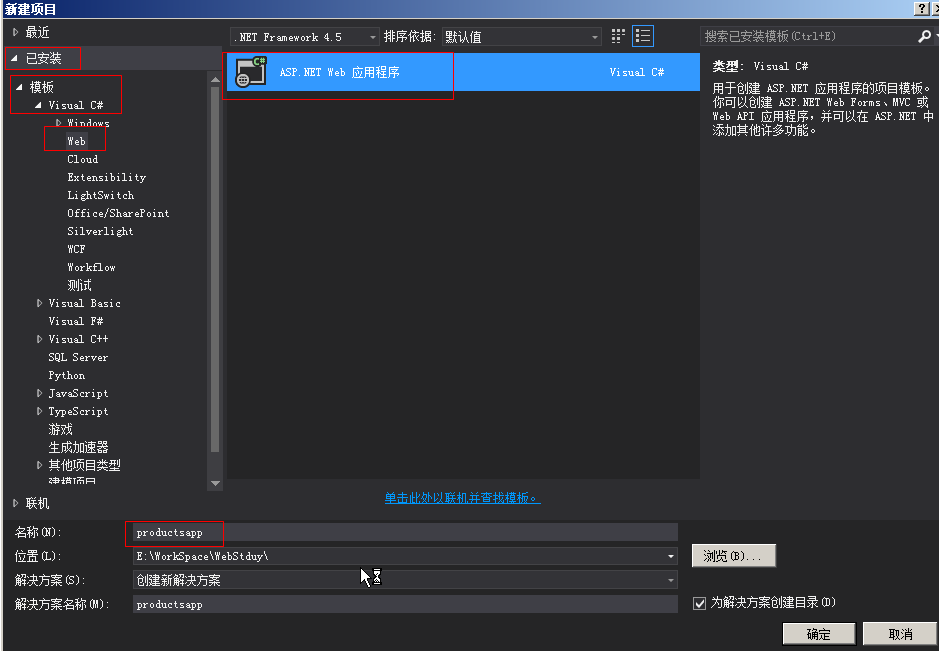
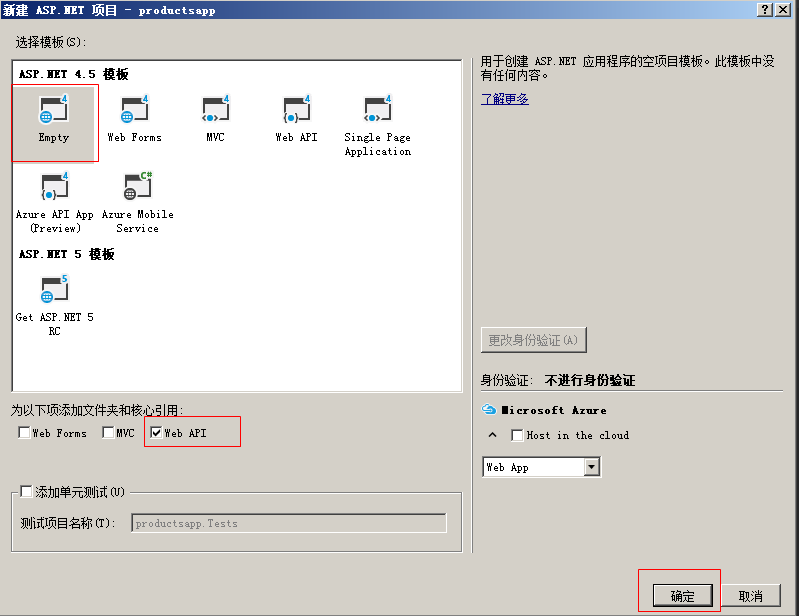
在项目模板的列表中,选择ASP.NETWeb应用程序。 项目名称:“productsapp”并单击“确定”。在新建New ASP.NET 项目对话框,选择空模板。为以下相添加文件夹和核心引用,选择:Web API。点击确定。
您也可以使用“Web API”模板创建一个Web API项目。
Web API模板使用ASP.NET MVC提供API帮助页面。在本教程中我用空模板,因为我不想使用MVC来演示Web API。一般来说,你使用MVC Web API不需要知道ASP.NET MVC。
添加Model
模型是一个表示应用程序中数据的对象。ASP.NET Web API可以自动序列化你的模型为JSON,XML或其他格式,然后将序列化后的数据填充到HTTP响应消息体。
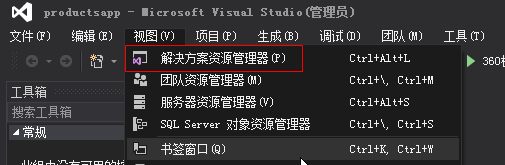
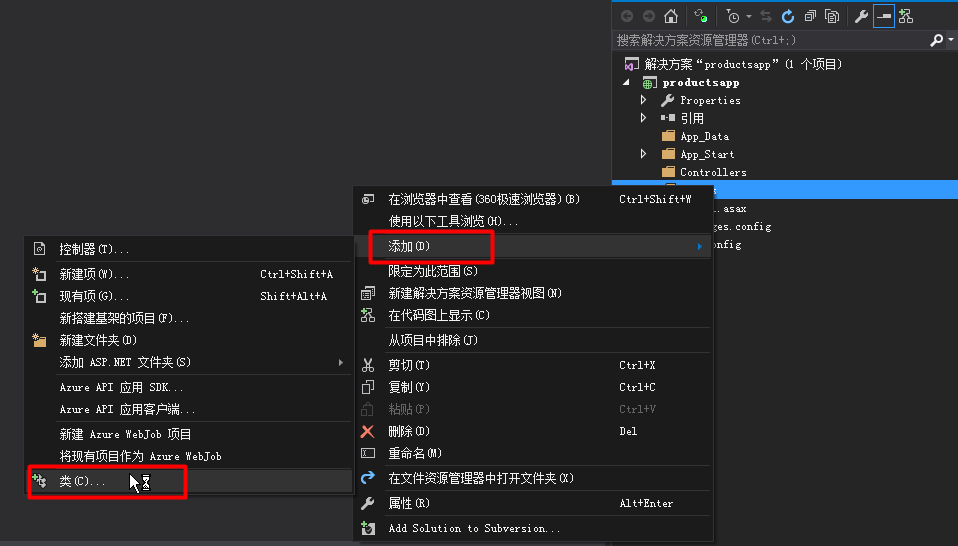
只要客户端可以读取序列化格式,它可以对对象进行反序列化。大多数客户端都能够解析XML或JSON。此外,客户端可以声明它希望通过在HTTP请求的Accept报头格式(即Web API支持格式协商,客户端可以通过Accept header通知服务器期望的格式)。 让我们从创建一个代表产品的简单模型。 如果“解决方案资源管理器”已不可见,请单击“视图”菜单并选择“解决方案资源管理器”。在“解决方案资源管理器”中,右键单击“Models ”文件夹。从上下文菜单中,选择“添加”然后选择“类”:
将类命名为:Product,添加以下属性到Product类中:
namespace ProductsApp.Models{ public class Product { public int Id { get; set; } public string Name { get; set; } public string Category { get; set; } public decimal Price { get; set; } }} 添加Controller
在Web API,控制器(Controller)是一个处理HTTP请求的对象。我们将添加一个可以返回产品列表或指定ID的单个产品的控制器。
如果你之前用过ASP.NET MVC,那么你应该已经熟悉了控制器。Web API控制器类似MVC控制器,但是继承ApiController类而不是Controller类。
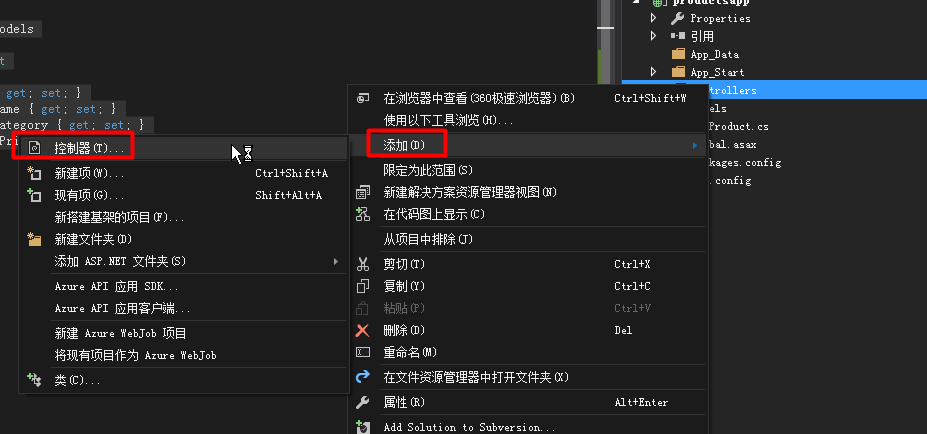
在解决方案资源管理器中,右键单击Controllers 文件夹。选择Add然后选择控制器。
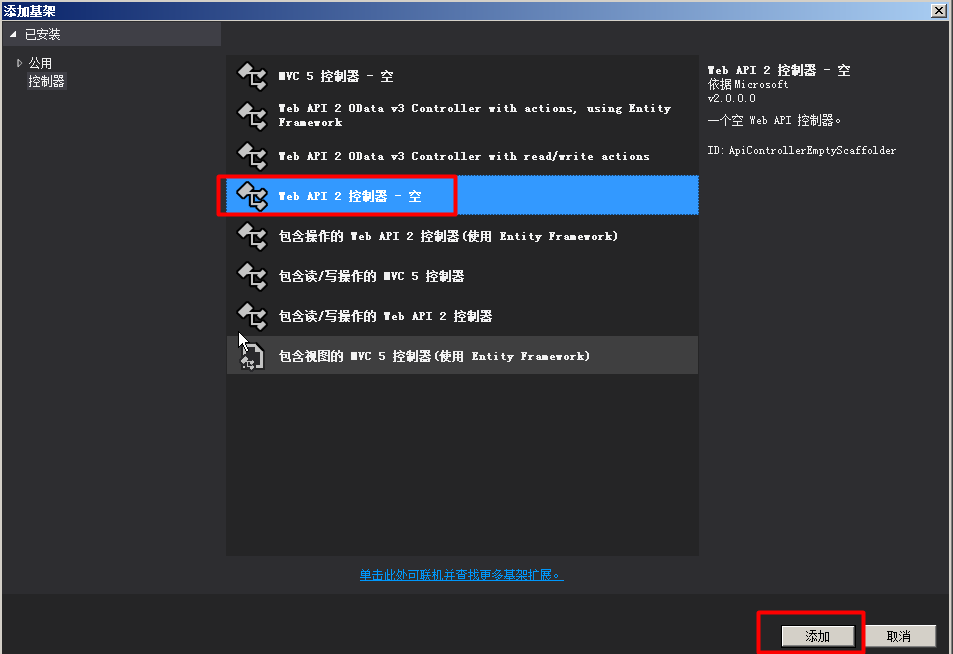
在添加基架对话框中,选择 Web API Controller - Empty。单击添加。
再添加控制器界面,输入:ProductsController,点击 添加:
你不需要把你的控制器添加到一个命名为控制器文件夹。文件夹的名字仅仅是为了方便组织你的源文件。
如果这个文件没有打开,双击该文件以打开它。用以下代码替换该文件中的代码:
using productsapp.Models;using System;using System.Collections.Generic;using System.Linq;using System.Net;using System.Net.Http;using System.Web.Http;namespace productsapp.Controllers{ public class ProductsController : ApiController { Product[] products = new Product[] { new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 }, new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M }, new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M } }; // GET api/products public IEnumerable GetAllProducts() { return products; } // GET api/products/id public IHttpActionResult GetProduct(int id) { var product = products.FirstOrDefault((p) => p.Id == id); if (product == null) { return NotFound(); } return Ok(product); } }} 为了使示例尽量简单,产品存储在控制器类的一个固定的数组内。当然,在真实的应用程序中,您将查询数据库或使用其他一些外部数据源。
控制器定义了两个方法,该方法返回产品:- GetAllProducts方法返回 IEnumerable类型的整个产品 。
- GetProduct方法根据ID返回单个产品。
控制器上的每个方法对应于一个或多个uri:
| Controller Method | URI |
|---|---|
| GetAllProducts | /api/products |
| GetProduct | /api/products/id |
有关如何使用Web API的HTTP请求路由到控制器方法的更多信息,参见ASP.NET Web API路由。
拓展:
HTTP 的四个主要方法 (GET, PUT, POST, DELETE) 按照下列方式映射为 CURD 操作:- GET 用于获取 URI 资源的进行展示, GET 操作不应对服务端有任何影响;
- PUT 用于更新 URI 上的一个资源, 如果服务端允许, PUT 也可以用于新建一个资源;
- POST 用于新建 资源, 服务端在指定的 URI 上创建一个新的对象, 将新资源的地址作为响应消息的一部分返回;
- DELETE 用于删除指定的 URI 资源。
通过JavaScript和jQuery调用Web API
在这一部分中,我们将添加一个HTML页面,使用AJAX调用Web API。我们将使用jQuery的Ajax调用进行和更新结果页面。
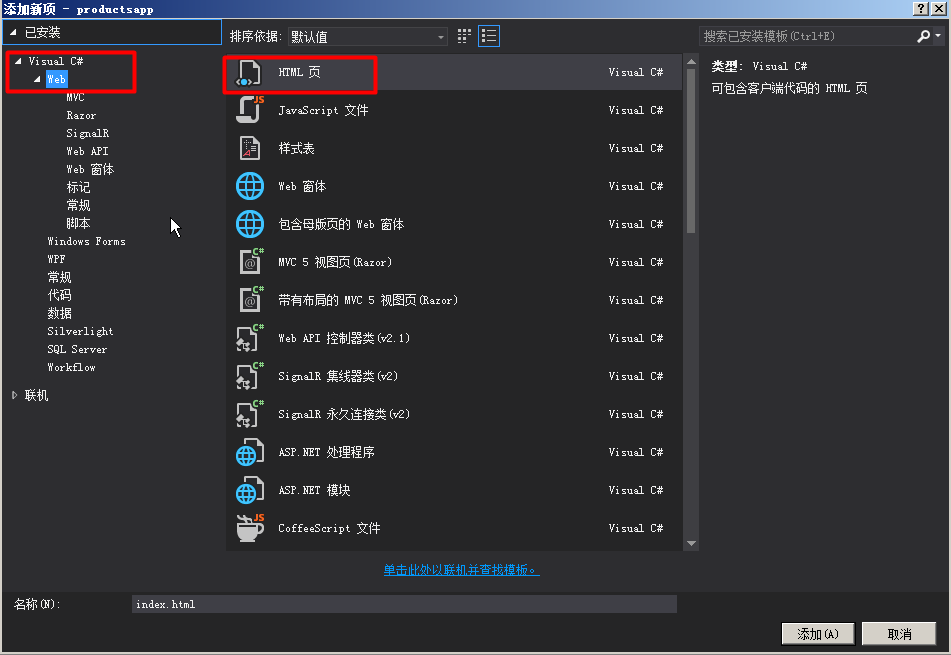
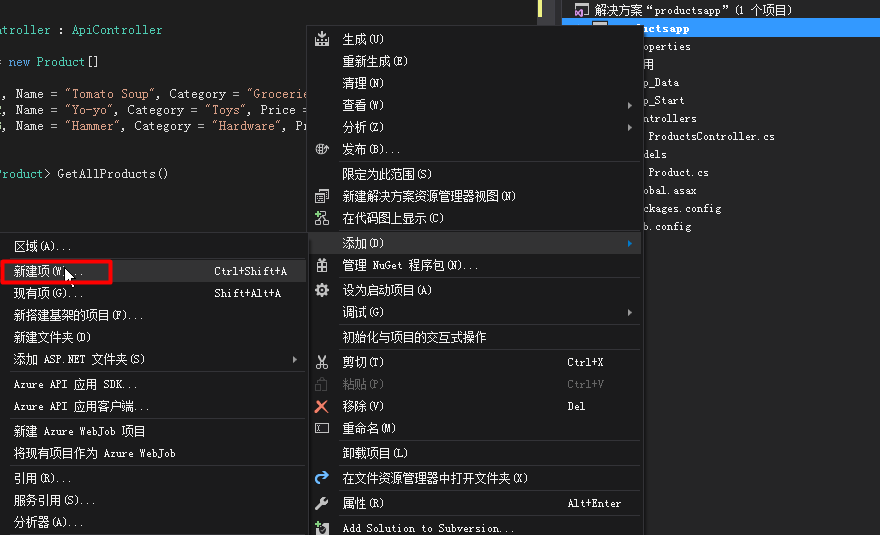
在“解决方案资源管理器”中,右键单击该项目并选择“添加”,然后选择“新建项”。
在添加新项对话框中,选择Visual c#节点下的Web节点,然后选择HTML页面项。新建名字为“index . html”的页面。
将index . html文件中的内容用一下代码替换:
Product App All Products
Search by ID
有几种方法可以得到jQuery。在这个例子中,我使用了微软的Ajax CDN。你也可以从下载它,ASP.NET “Web API”项目模板中也包含jQuery。
获取产品列表
发送一个HTTP get请求到“/ api /products”,得到一个产品列表。
jQuery getJSON函数发送一个AJAX请求。为响应包含JSON对象的数组。done函数挂了一个请求成功时的回调。在回调函数中通过产品信息更新DOM。
$(document).ready(function () { // Send an AJAX request $.getJSON(apiUrl) .done(function (data) { // On success, 'data' contains a list of products. $.each(data, function (key, item) { // Add a list item for the product. $('通过ID获取产品
通过发送一个HTTP get请求到“/api/products/id”获取产品(id是产品id)。
function find() { var id = $('#prodId').val(); $.getJSON(apiUrl + '/' + id) .done(function (data) { $('#product').text(formatItem(data)); }) .fail(function (jqXHR, textStatus, err) { $('#product').text('Error: ' + err); });} 我们仍然调用getJSON发送AJAX请求,但这一次我们把ID拼接到请求URI里面了。该请求的响应是一个用JSON表示的产品。
运行应用程序
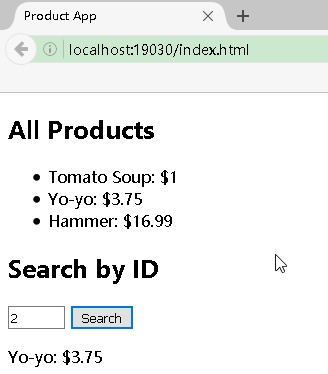
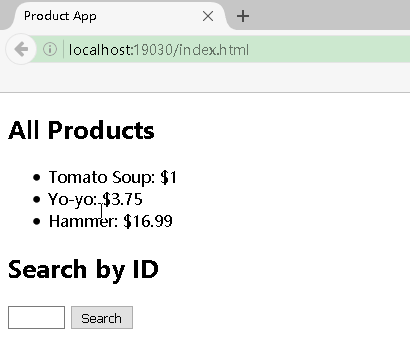
按F5启动应用调试。网页应该看起来如下:
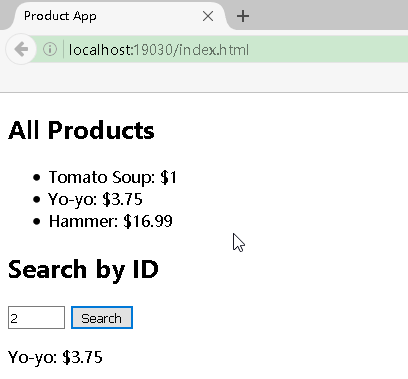
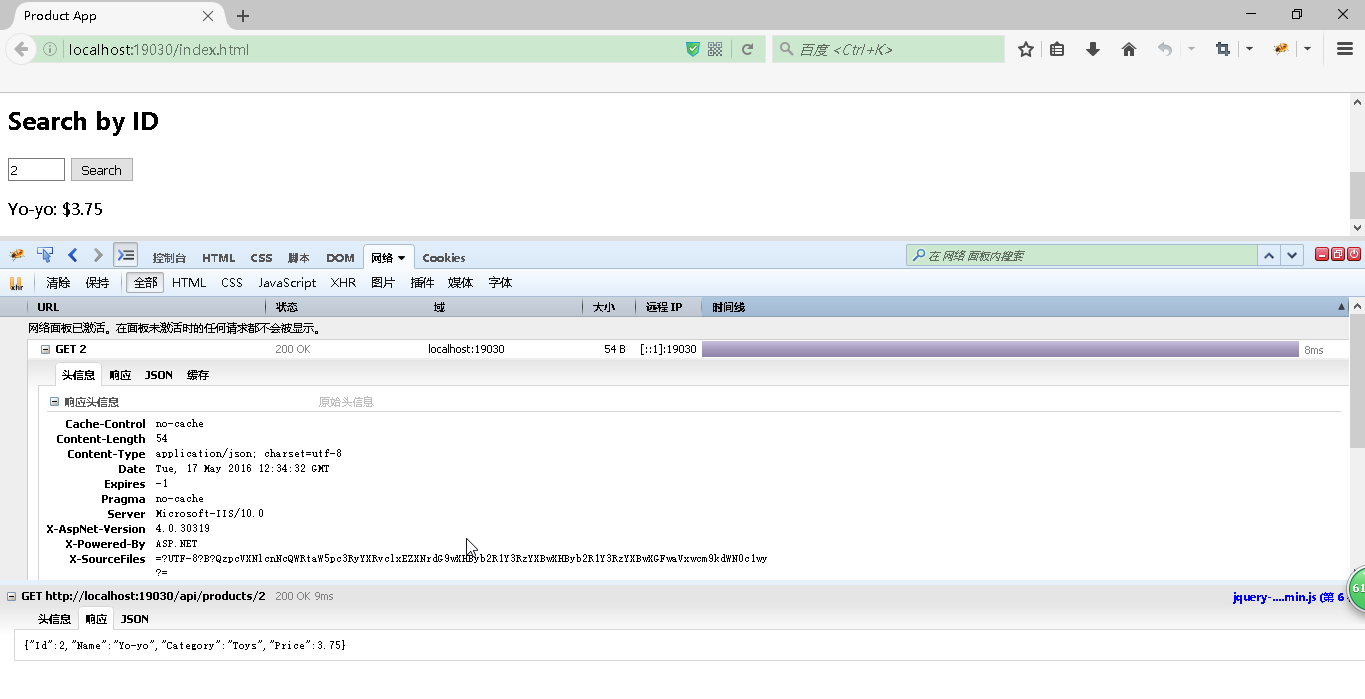
通过产品ID获取产品,输入ID点击Search:
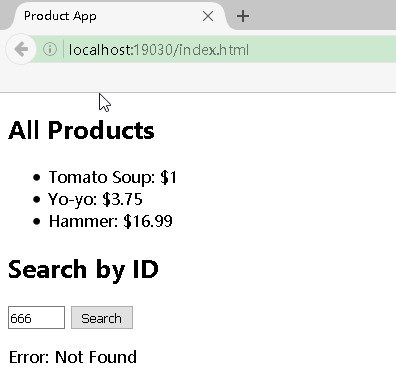
如果你输入无效的ID,服务端将返回一个HTTP error:
拓展:
对于每一个 Http 消息, ASP.NET Web API 框架通过路由表决定由哪个控制器处理请求。 当你创建一个新的 Web API 项目时, 将会包含一个类似这样的一个默认的路由:
/api/{controller}/{id} {controller} 和 {id} 是两个占位符, 当遇到一个符合这种样式的 URI , 将将会开始寻找合适的控制器方法进行调用, 规则如下:
- {controller} 用来与控制器名称像匹配;
- HTTP 请求的方法用来与方法名称匹配; (本规则只适用于 GET, POST, PUT 和 DELETE)
- {id} , 如果有, 将会用于和方法的 id 参数进行匹配;
查看HTTP请求和响应
原文是以IE为例讲解的,此处以Mozilla Firefox浏览器讲解。
现在回到网页并按F5键刷新网页。Mozilla Firefox将捕获浏览器和Web服务器之间的HTTP流量。概要视图显示一个页面的所有网络流量:如果你点击“JSON”选项卡,你可以看到产品列表是如何被序列化成JSON。
初次接触Web API,首次翻译外文文章,如有不对的地方,麻烦斧正。
译者:jiankunking 出处: